Search for experts / Support for your eCommerce projects?
To operate our own online stores, we know the many sides of eCommerces: The Agency, the the shop owner and the user. From this we can create a wide range of functions and services in recent years. The focus is especially on functions and shops in Germany (with its features such as e.g.. Altersverifikation, Privacy Policy, Grundpreisverordnung, Withdrawal) aber auch auf Extensions für die Warenwirtschaft, Kundenbindung, Administration und Reporting.
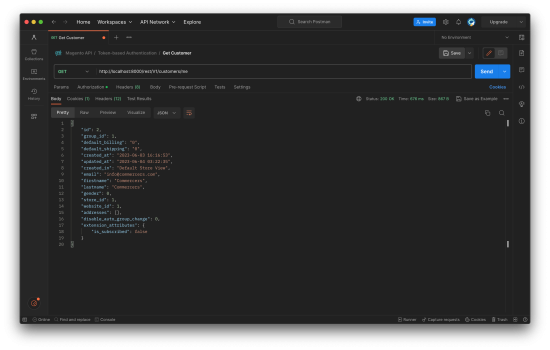
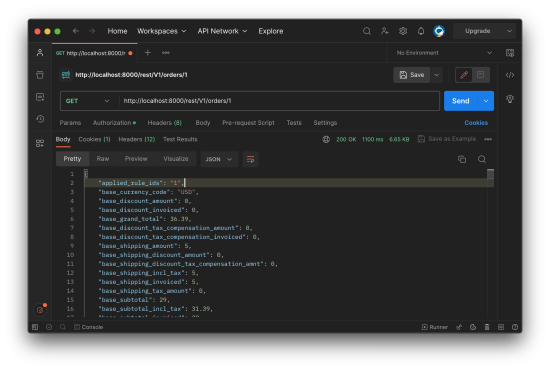
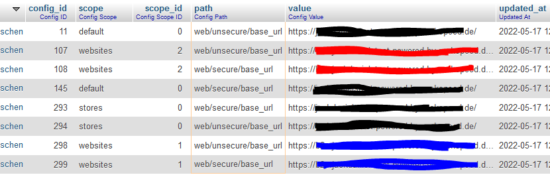
Of ever greater importance is the seamless integration with other systems. On the one hand we have here (individual) Interfaces to portal providers such as Amazon, eBay, Rakuten u.a. On the other hand connections to the customer's ERP, -CRM etc..
Another focus is on comprehensive service service eCommerce. Von kurzfristigem Support, about the advice to long-term cooperation and full service including. logistics, Customer service and after-sales services, we offer all-round service.
Eine Zusammenfassung unserer Services finden Sie auf unserer Website.
Our site uses cookies to serve ads. All information in our Privacy Information.