
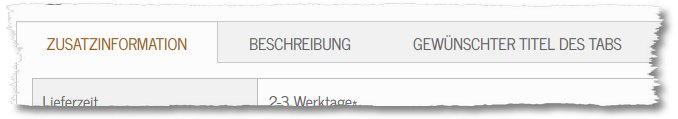
Queremos otra pestaña / Instalar una pestaña en la página de detalles del producto, es incluir un bloque estático, que debe ser el mismo para todos los productos. entonces aquí están los datos puramente generales.
En el primer paso que hemos dado este el catalog.xml desde el directorio de distribución de nuestras plantillas y después de
<bloque type ="catalog / product_view_description" nombre ="Descripción del Producto" como ="descripción" template ="catalog / producto / view / description.phtml">
AFECTADO. Ya habíamos cambiado el orden de las dos pestañas (Info AQUÍ), por lo que la descripción es la izquierda y la información adicional (los atributos del producto) se muestran por defecto.
Ahora tenemos el siguiente código en la clausura
</bloquear>
ENCLAVADO:
<bloque type ="cms / bloque" nombre ="pestaña.nuevo"> <método de acción ="addToParentGroup"> <grupo>detailed_info</grupo> </acción> <método de acción ="setTitle" traducción ="valor"> <valor>Título deseado de la pestaña</valor> </acción> <método de acción ="setBlockId"> <BLOCK_ID>extra_prod_tab</BLOCK_ID> </acción> </bloquear>
Guardar y cargar. el bloque estático con los expertos ahora necesita “extra_prod_tab” – puede llamar como se quiera, por supuesto,.

Eso es todo.
¿Cómo puede una pestaña específica del producto / Reiter añade, También tenemos AQUÍ algo escrito.
Se utiliza en Magento 1.9.