
Nous avons récemment besoin d'une solution, pour afficher une petite bannière avec une information à la clientèle de tous les côtés, mais pas dans la caisse. Dans le panier, cependant, il devrait apparaître.
Contribuer au sujet similaire (Mais l'information ne peut apparaître sur la page d'accueil sur une autre page LINK) nous avions, mais cette approche est une autre.
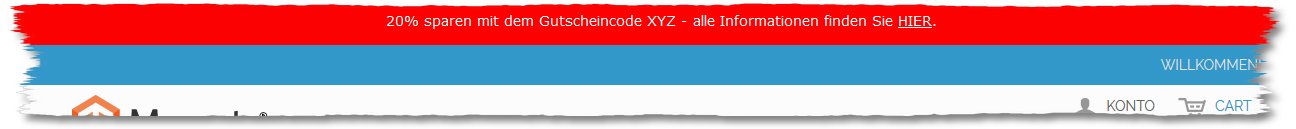
Nous voulons avoir une bande sur le dessus de l'écran, dont le contenu provient d'un bloc statique. Il devrait être modifié librement et sans avoir à accéder à des fichiers CSS. L'affichage est similaire à l'avis de magasin de démonstration de Magento. Pour cela, nous travaillons avec différents fichiers.
- Créez le fichier
app / design / frontend /[Eigenes Theme]/[ebenso]/modèle / page / html / site-info.phtml - app / design / frontend /[Eigenes Theme]/[ebenso]/modèle / page / html / header.phtml
- app / design / frontend / RWD / default / layout / page.xml
- app / design / frontend / RWD / default / layout / checkout.xml
Le premier fichier que nous place de nouvelles et d'écrire dans ce qui suit purement:
<?php echo $ this->getLayout()->createBlock('Cms / block')->setBlockId("site-en-tête-info")->toHtml();?>nous ouvrons le second fichier et écrire
<?php echo $ this->getChildHtml('site-info'); ?>un nous partout (où pour monter le bloc). Nous les avons à la partie supérieure avant
<div class ="header-language-background">
eschrieben. Cette charge l'ex-données – mais seulement après le prochain changement.
Dans le troisième fichier que nous recherchons
<type de bloc ="Page / html_header" name ="tête" comme ="tête">
et il y ajouter la ligne suivante en dessous
<type de bloc ="core / template" name ="info-site" template ="page / html / site-info.phtml" />
Dies sorgt dafür, que le bloc HTML est chargé. Maintenant, ce bloc sera chargé de chaque côté. Puisque nous voulons, qu'il ne soit pas chargé dans la caisse, nous devons
ajuster le quatrième fichier. Ici, alors
<checkout_onepage_index translate ="étiquette">
recherche et ce code inséré
<retirer le nom de ="info-site"/>
Nous l'avons fait par
<retirer le nom de ="à gauche"/>
fait.
De cette façon, nous disons au magasin, qu'il ne devrait pas inviter ce bloc dans une page de commande. Ainsi, il n'y a pas de sortie. Les deux dernières modifications pourraient être apportées, soit dit en passant, aussi dans leur propre local.xml. Et, bien sûr, ledit code peut être installé à tout autre endroit désiré.
Maintenant que le bloc statique est manquant. Nous créons maintenant un avec le code “Site-header-info”. Ici vous pouvez écrire tout ce que vous voulez. Étant donné que nous ne changeons pas le fichier CSS, mais que vous souhaitez apporter des modifications à partir du bloc statique, pourrait être un éventuel code HTML pour le look de bloc comme celui-ci
<div class ="info-site" style ="hauteur min: 50px; Couleur de l'arrière plan: rouge; couleur: blanc; rembourrage: 15px; padding-bottom: 15px;"> <p style="texte-aligner: centre;">20% économisez avec le code promo XYZ - toutes les informations peuvent être trouvées <span style ="text-decoration: souligner;"><un style ="couleur: blanc; text-decoration: souligner;" href ="http://www.test.de">ICI</de></envergure>.</p> </div>
Une fois que vous activez le bloc, le bloc dans la boutique affiche. pour le désactiver à nouveau, le bloc est complètement invisible.
Utilisé dans la version Magento 1.9 Remarques? Ajouts? Remarques? Volontiers!
