Wer in die Navigationsleiste bei seinem Magentoshop weitere Links einstellen möchste, kann dies entweder über Kategorien, die als Statische Blöcke eingestellt sind tun oder etwas freier, indem die Datei top.phtml im Ordner
app/design/frontend/[base oder default]/[IhrTemplate]/template/catalog/navigation
angepasst wird.


Hierzu den Bereich
<?php $_menu = $this->renderCategoriesMenuHtml(0,'level-top') ?> <?php if($_menu): ?> <div class="nav-container"> <ul id="nav"> <?php echo $_menu ?> </ul> </div> <?php endif ?>
zu
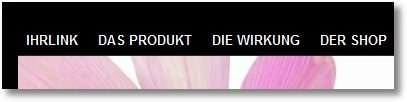
<?php $_menu = $this->renderCategoriesMenuHtml(0,'level-top') ?> <?php if($_menu): ?> <div class="nav-container"> <ul id="nav"> <li class="level0"><a href="http://www.IhrLink.com/"><span>IhrLink</span></a></li> <?php echo $_menu ?> </ul> </div> <?php endif ?>
ändern, indem die Zeile
<li class="level0"><a href="http://www.IhrLink"><span>IhrLink</span></a></li>
eingefügt wird. Soll ein shopinterner Link eingebaut werden, der nicht statisch sein soll, kann auch wie folgt vorgegangen werden:
<li><a href=/IhrLink/><span>IhrLink</span></a></li>
Hierbei ist wichtig darauf zu achten, dass die “” nicht mehr vorhanden sind.
Es spielt hierbei eine Rolle, ob die Zeile vor oder nach <?php echo $_menu ?> eingefügt wird. Der Link steht dann entweder vor oder nach den shopeigenen Links.
Nachtrag vom 08.05.2018:
Ab Magento 1.9 und dort bei der Verwendung von RWD kann die zu ändernde Datei auch die topmenu.phtml im Verzeichnis /skin/frontend/rwd/default/css sein. Diese ist grundsätzlich aber gleich aufgebaut.
Als weitere Möglichkeit möchte ich noch darauf hinweisen, dass es natürlich auch möglich ist anstelle von statischen Links wie o.g. einen statischen Block einzubauen, so dass man einfach über das Backend die Links ändern kann. Dies ist etwas flexibler, kann aber unter Umständen auch noch Probleme machen.
Hierzu verweise ich auf den Artikel “Statischen Block in PHTML-Seiten einbauen“. Wichtig ist zu beachten:
Sieht die angepasste topmenu.phtml (oder top.phtml) dann in Teilen z.B. so aus
<ol class="nav-primary">
<?php echo $_menu ?>
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('nav-links')->toHtml() ?>
</ol>erwartet Magento also
<li>Links</li>
im statischen Block. Verwendet man den WYSIWYG-Editor von Magento, wird dieser immer automatisch beim Speichern ein
<ul>
davor und entsprechend auch ein schließendes dahinter stellen. Dies kann aber zu Anzeigeproblemen führen, da somit in der Navigation somit diese in die vorhandene Aufzählung integriert wird. Man muss also schauen, wie man dies am besten umsetzt. Übrigens wird beim ersten Speichern noch die gewünschte Version ohne die ul übernommen. Erst beim nächsten Speichern werden die ul dann dem Code hinzugefügt. Man kann also jeweils beim Speichern diese entfernen und muss immer darauf achten, dass man dies auch danach und danach und danach tut…. oder man deaktiviert den WYSIWYG-Editor in Magento einfach standardmäßig.
Mögliche CSS-Anpassungen und die Vergabe von CSS-Klassen sind übrigens auch möglich und evtl. notwendig.
Genutzt in Magento 1.4-1.9



Haben Sie auch eine Idee, wie sich die Navileiste bei ca 800 Pixel abtrennen lässt, um einen Link einzufügen, der ein vollkommen anderes Hintergrundbild hat?
Das sollte ansich kein Problem sein, jedoch bräuchte ich ein paar mehr Details. Können Sie mir eine kurze Kontaktmail senden. Am besten mit URL zur konkreten Seite und einer Beschreibung was wohin soll.
Ich habe das Problem gerade selbst gelöst, danke trotzdem.
Voll cool … das probiere ich so mal aus, in dem ich die Unternehmensseite in die Kategorien-Navi mit einbaue.
Toller Beitrag. Vielen Dank. Klappt einwandfrei auf 1.7.0.2. Wer nicht selbst Hand anlegen will oder seine Links öfters mal ändern muss, dem kann ich nur den Menu Builder (http://store.nvncbl.com/) empfehlen.
Man kann Links bequem im Backend verschieben, erstellen etc. Aber für nur 1 bis 2 Links lohnt es natürlich nicht.
Danke noch mal.
Super, vielen Dank!
Bei mir (1.7.0.2) befand sich die relevante Datei topmenu.phtml unter:
app/design/frontend/base/default/template/page/html