Un problema más fundamental, que ahora se multiplica cuando se utiliza Magestores Vale regalo-Extensión (M1) notado:
La presentación de la parte bono es adaptable intensamente. Si instala la extensión, caer la multitarea, que no son tan fáciles de solucionar:
- Es siempre el primero (muy corto pero bien perceptible) la plantilla por defecto cargado Amazon, que se muestra a continuación, y reemplazado por su propio bono.
- Sumerge entre el valor del cupón y el símbolo del Euro “nbsp” A, que no debería estar ahí.
- La fecha MM / DD / YYYY utilizado
- ¿Hay diéresis (por ejemplo. “expira”) un problema.
- deberá “GIFT-XXX-XXX” se muestra como marcador de posición de código
- y otras pocas cosas, los nervios.
Para resolver estos problemas se debe principalmente a adaptar un archivo. El /annawand.de/test/app/design/frontend/base/default/template/giftvoucher/product/template carpeta preview.phtml
mover este archivo, que en el primer paso en nuestra nueva plantilla antes de que los ajustamos vez.
Ahora se dirige principalmente a los ajustes en la vista corta del cupón de carga de la página. El bono en sí por lo general se puede configurar desde el backend.
Puedo comprobar de vez en preview.phtml de arriba a abajo:
- Para cambiar el formato de fecha para la validez: En línea 27 el rango fecha(‘M / d / Y’, en fecha(‘D.m.Y’, VARIAR.
Si uno no le gusta el color del texto en la vista previa, las filas 57 Y 58
$_styleColor = '# DC8C71'; $_textColor = '# 949392';
AJUSTAR
En la vista previa emergente es estáticamente “Avance”. Si usted quiere tener la traducible, lo hace en la fila 74 de
<clase h4 ="a-popover-header-contenido" id ="a-popover-header-1">Avance </h4>
muere
<clase h4 ="a-popover-header-contenido" id ="a-popover-header-1"><?php echo $ this->__('Avance');?></h4>- Uno de los más molestos “ ” escondido en fila 110. Esto puede eliminar o ajustar.
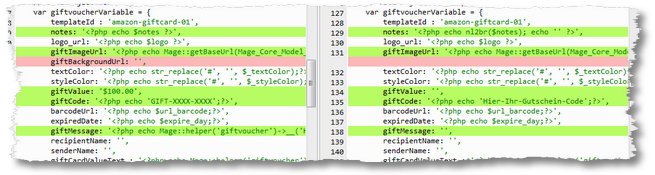
- Dependiendo del diseño que tienen que hacer cola 128 personalizar y allí depositar el diseño del bono. En la norma, esto es “templateId : ‘Amazonas-tarjeta de regalo-01',”
En línea 129 entonces usted todavía puede salir
notas: '<?php echo $ notas ?>',
dies machen
notas: '<?php echo nl2br($notas); eco '' ?>',
Ahora usted tiene que definir la imagen del cupón, lo que usted quiere tener. Contribuyendo a la URL de la fila 131 uno en
giftImageUrl: '<?php echo Mago::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_MEDIA) .'/giftvoucher/template/images/simple-gift-card/default.png' ?>',
podría entonces por ejemplo. como este
giftImageUrl: '<?php echo Mago::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_MEDIA) .'/ Giftvoucher / template / images / Amazonas-tarjeta de regalo-01/meingutscheinbild.jpg ' ?>',
Dependiendo del diseño que usted tiene que mirar
- En líneas entonces miras justo lo que todavía quiere cambiar. Lo que puede almacenar un valor estándar deseado (LÍNEA 135), definir el marcador de posición para el código de cupón (LÍNEA 136) etc.
Por último, todavía se puede (si un problema es con “ ” el valor de este tiene todavía por ejemplo. en línea 161 hace “var html = tmpl(datos);” AÑADIR:
//reemplazar carácter especial si(datos && datos['Valor Veneno']) { datos['Valor Veneno'] = datos['Valor Veneno'].reemplazar(" ", " "); } console.log(datos);

Ahora, la mayoría de ustedes ya han resuelto. pero son probablemente todavía necesitan algunos cambios en el CSS.

