 Möchte man einzelnen Produkten, Kategorien oder CMS-Seiten ein individuelles Design / einen eigenen Style geben, kann die durch die Einbindung einer eigenen, speziellen CSS-Datei geschehen. Es gibt sowohl bei Produkten unter Katalog > Produkte verwalten > (Produkt auswählen) > Design (oder Gestaltung) > Custom Lyout Update als auch bei Kategorien unter Katalog > Kategorien verwalten >(Kategorie auswählen) > Eigene Gestaltung > Custom Layout Update und auch bei CMS-Seiten unter CMS > Seiten > (Seite auswählen) > Gestaltung > Layout Update XML die Möglichkeit eigene XML-Snippets einzufügen. Hier kann man sowohl eigene HTML-Layouts einbinden aber auch eigene CSS-Dateien.
Möchte man einzelnen Produkten, Kategorien oder CMS-Seiten ein individuelles Design / einen eigenen Style geben, kann die durch die Einbindung einer eigenen, speziellen CSS-Datei geschehen. Es gibt sowohl bei Produkten unter Katalog > Produkte verwalten > (Produkt auswählen) > Design (oder Gestaltung) > Custom Lyout Update als auch bei Kategorien unter Katalog > Kategorien verwalten >(Kategorie auswählen) > Eigene Gestaltung > Custom Layout Update und auch bei CMS-Seiten unter CMS > Seiten > (Seite auswählen) > Gestaltung > Layout Update XML die Möglichkeit eigene XML-Snippets einzufügen. Hier kann man sowohl eigene HTML-Layouts einbinden aber auch eigene CSS-Dateien.
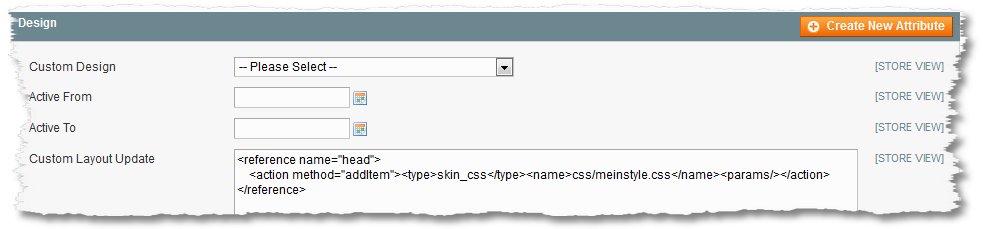
Somit ist es einfach möglich ein neues CSS anzulegen und dieses dann wie gewünscht einzubinden. Hierzu wird dann nur in die Layout Update Box folgender Code eingesetzt:
<reference name="head"> <action method="addItem"><type>skin_css</type><name>css/meinstyle.css</name><params/></action> </reference>
meinstyle.css wird dann natürlich durch den Namen der eigenen CSS-Datei ersetzt. Diese wird dann im Ordner skin/frontend/[EigenesTemplate]/[EigenesTemplate]/css abgelegt.
Genutzt in Magento Versionen 1.7 – 1.9 Kommentare? Ergänzungen? Hinweise? Gerne!
