 Si vous voulez des produits individuels, Catégories ou pages CMS un design individuel / entrez dans votre propre style, peut grâce à l'intégration de ses propres, fait fichier CSS spécial. Il y a des produits sous le catalogue > Gérer les produits > (Sélectionner un produit) > Conception (ou la conception) > mise à jour personnalisée Lyout ainsi que des catégories sous Catalogue > gérer les catégories >(Sélectionnez la catégorie) > Propre conception > Mise en page personnalisée mise à jour et aussi avec les pages CMS sous CMS > Pages > (page Sélectionner) > Façonner > XML Mise à jour la possibilité propre des extraits XML insérer. Ici, vous pouvez lier les deux vos propres mises en page HTML, mais aussi propres fichiers CSS.
Si vous voulez des produits individuels, Catégories ou pages CMS un design individuel / entrez dans votre propre style, peut grâce à l'intégration de ses propres, fait fichier CSS spécial. Il y a des produits sous le catalogue > Gérer les produits > (Sélectionner un produit) > Conception (ou la conception) > mise à jour personnalisée Lyout ainsi que des catégories sous Catalogue > gérer les catégories >(Sélectionnez la catégorie) > Propre conception > Mise en page personnalisée mise à jour et aussi avec les pages CMS sous CMS > Pages > (page Sélectionner) > Façonner > XML Mise à jour la possibilité propre des extraits XML insérer. Ici, vous pouvez lier les deux vos propres mises en page HTML, mais aussi propres fichiers CSS.
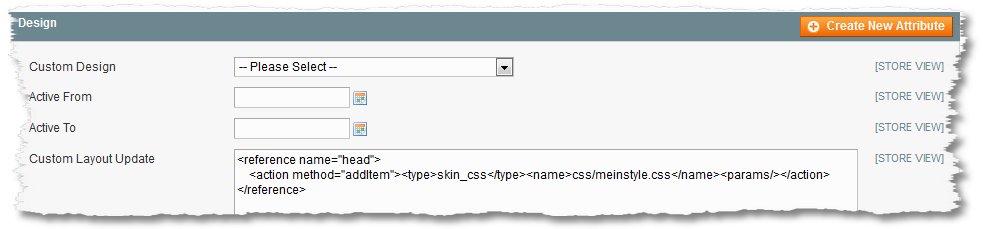
Ainsi, il est facilement possible de créer un nouveau CSS et cette intégrons alors que désiré. A cet effet, le code suivant ne sera utilisé que dans la zone de mise à jour de mise en page:
<nom de référence ="tête"> <méthode d'action ="ajouter un item"><type>skin_css</type><nom>css / mystyle.css</nom><paramètres /></action> </référence>
meinstyle.css est alors naturellement remplacé par le nom de votre propre fichier CSS. C'est alors dans la peau du dossier / frontend /[Modèle personnalisé]/[Modèle personnalisé]/déposé css.
Utilisé dans les versions Magento 1.7 – 1.9 Remarques? Ajouts? Remarques? Volontiers!
