 If you want individual products, Categories or CMS pages an individual design / give your own style, can by the involvement of private, done special CSS file. There are both products under Catalog > Manage Products > (Select product) > Design (or design) > Custom Lyout update as well as categories under Catalog > Manage categories >(choose category) > Own design > Custom Layout Update and also with CMS pages under CMS > Pages > (Select page) > Shaping > Layout Update XML the possibility own XML snippets insert. But here you can both own HTML layouts also include your own CSS files.
If you want individual products, Categories or CMS pages an individual design / give your own style, can by the involvement of private, done special CSS file. There are both products under Catalog > Manage Products > (Select product) > Design (or design) > Custom Lyout update as well as categories under Catalog > Manage categories >(choose category) > Own design > Custom Layout Update and also with CMS pages under CMS > Pages > (Select page) > Shaping > Layout Update XML the possibility own XML snippets insert. But here you can both own HTML layouts also include your own CSS files.
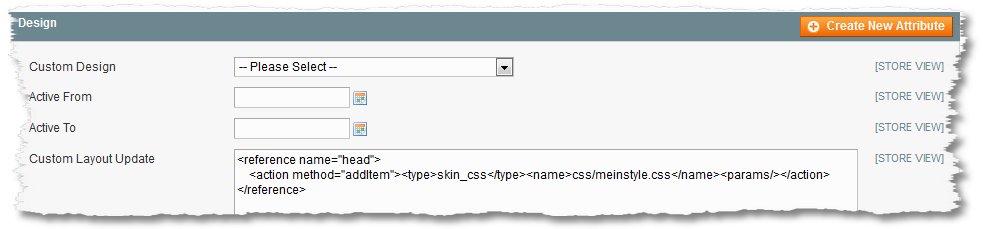
Thus it is easily possible to create a new CSS and this then involve as desired. To this end, the following code will be used only in the layout update box:
<reference name="head"> <action method="addItem"><type>skin_css</type><name>css / mystyle.css</name><params/></action> </reference>
meinstyle.css is then naturally replaced with the name of your own CSS file. This is then in the folder skin / frontend /[Custom template]/[Custom template]/css stored.
Used in Magento versions 1.7 – 1.9 Comments? Additions? Notes? Gladly!
