
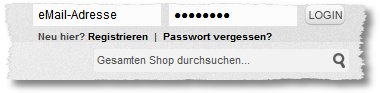
We did a mini project for a client install log in the header of the page. And although there should be a, disappears, if the customer has logged.
A nice option is available with the following procedure:
1. A new file in the folder
/app / design / frontend /[base or default]/[IhrTemplate]/template/customer
created with the name
welcome.phtml
Copy it then follows:
<ul class ="header-links">
<li class="first"><?php echo $this->getLayout()->getBlock('header')->getWelcome() ?></li>
<li><a href="<?php echo $this->getUrl('customer/account/') ?>" title="My Account">My Account</a></li>
<li class="last"><a href="<?php echo $this->getUrl('customer/account/logout/') ?>" title="Logout">Logout</a></li>
</Street>2. The file
mini.login.phtml
in the folder
/app / design / frontend /[base or default]/[IhrTemplate]/template/customer/from
completely change
<form id="mini_login_form" action="<?php echo $this->getPostActionUrl() ?>" method="post">
<div>
<input id="email" type="text" class ="input-text required-entry" name ="login[username]" value="<?php echo $this->helper('catalogSearch')->getEscapedQueryText() ?>" title="<?php echo $this->__('Email Address') ?>" />
<input id="pass" type="password" class ="input-text required-entry validate-password" name ="login[password]" value="<?php echo $this->helper('catalogSearch')->getEscapedQueryText() ?>" />
<input type="image" src="<?php echo $this->getSkinUrl('images/btn_go.png') ?>" alt ="<?php echo $this->__('Go') ?>"/><br />
<h6> New here? <a href="<?php echo $this->getUrl('customer/account/create/') ?>" title="Logout">Register</a> | <a href="<?php echo $this->getUrl('customer/account/forgotpassword/') ?>" title="Logout">I forgot my password?</a></h6>
<script type="text/javascript">
var searchForm = new Varien.searchForm('mini_login_form', 'email', '<?php echo $this->helper('catalogSearch')->__('Email Address') ?>');
new Varien.searchForm('mini_login_form', 'pass', '<?php echo $this->helper('catalogSearch')->__('Password') ?>');
</script>
</div>
</form>3. Then in the
header.phtml
in the folder
/app / design / frontend /[base or default]/[IhrTemplate]/template/page/html
Copy the following line to the point where the login form will appear later:
<div class="mini-login"><?php echo $this->getChildHtml('mini_login') ?><?php echo $this->getChildHtml('welcome') ?></div>4. In Folder
/app / design / frontend /[base or default]/[IhrTemplate]/layout/
the file
page.xml
and open about. in line 69 just below
<block type="page/html_header" name ="header" as="header">
the line
<block type="customer/form_login" name ="mini_login" template ="customer/form/mini.login.phtml" /> <block type="core/template" name ="welcome" template ="customer/welcome.phtml" />
insert.
5. Now in the associated CSS file can have the look of the mini login box to be adjusted. An example would be
/* Mini-Login Form
*/
.mini-login { background: transparent; float:right; margin-top:0px; margin-right:3px; height:40px;}
.mini-login { color:#444; text-align:right;}
.mini-login .header-links { padding-left:8px; }
.mini-login .header-links,
.mini-login .header-links li { display:inline;}
.mini-login .header-links li { padding:0 4px 0 1px; }
.mini-login .header-links a,
.mini-login .header-links a:hover { color:#444; }
.mini-login .header-links a { padding:0 7px 0 0; background:url(../images/links_separator.gif) no-repeat 100% 50%; }
.mini-login .header-links .last a { padding:0; background:none; }
.mini-login-td { height:36px;}
.mini-login div h6 {
font-size:10px;
text-align: left;
}
A contribution how to link only displays when you are logged, there here.
Used in Magento Version 1.7. Ask, Comments, Proposals? Us directly or as a comment.


“Copy the following line to the point where the login form will appear later.”
Which line? Would be nice if you could correct the, VG, Dominic
It differs from template template. It is best simply disable the cache. Copy the purely header.phtml, Upload and watch, where it appears. Then just move again.
I've disabled my cache. I just meant, that according to this article “Copy the following line to the point where the login form will appear later.” this line is not.
Is there perhaps getChildHtml(‘mini_login’) ?> purely?
VG, Dominic 🙂
Somehow I do not get back the. Could you share the files may be downloaded, or send them to me via e-mail? That would help me a lot. VG, Dominic
Uuuups…. But. Should now fit 🙂 Thanks for the note.
DONE! However, there were a couple hurdles. If you everything copies as described in this tutorial, you have a working login box. If you look at logs but it's still there. I would like to add this post, that is also still in
/app / design / frontend /[base or default]/[IhrTemplate]/layout/
a file called 'customer.xml’ must create. It must be:
After that you get the right result. Trd thanks for the super tutorial 🙂
http://www.magentocommerce.com/boards/viewthread/5835/
Ein tolles Script..
Has worked great for me right away. Had only the "sign in “-Characters and convert 'sign in' character..
The only, what does not work for me, is, that the login in logged-in state is still displayed..
What could be this ??
MfG
Silver strike