 Si quieres productos individuales, Categorías o páginas CMS un diseño individual / darle a su propio estilo, puede por la participación de privados, archivo CSS especial que se hace. Hay dos productos en catálogo > Gestión de Productos > (Seleccione un producto) > Diseño (o el diseño) > Lyout actualización personalizada, así como categorías bajo Catálogo > administrar las categorías >(Seleccione una categoría) > Diseño propio > Diseño personalizado de actualización y también con las páginas CMS marco de la CEM > Páginas > (Seleccione la página) > FORMACIÓN > Disposición de actualización XML la posibilidad propios fragmentos XML insertan. Pero aquí se puede tanto propios diseños de HTML también incluir sus propios archivos CSS.
Si quieres productos individuales, Categorías o páginas CMS un diseño individual / darle a su propio estilo, puede por la participación de privados, archivo CSS especial que se hace. Hay dos productos en catálogo > Gestión de Productos > (Seleccione un producto) > Diseño (o el diseño) > Lyout actualización personalizada, así como categorías bajo Catálogo > administrar las categorías >(Seleccione una categoría) > Diseño propio > Diseño personalizado de actualización y también con las páginas CMS marco de la CEM > Páginas > (Seleccione la página) > FORMACIÓN > Disposición de actualización XML la posibilidad propios fragmentos XML insertan. Pero aquí se puede tanto propios diseños de HTML también incluir sus propios archivos CSS.
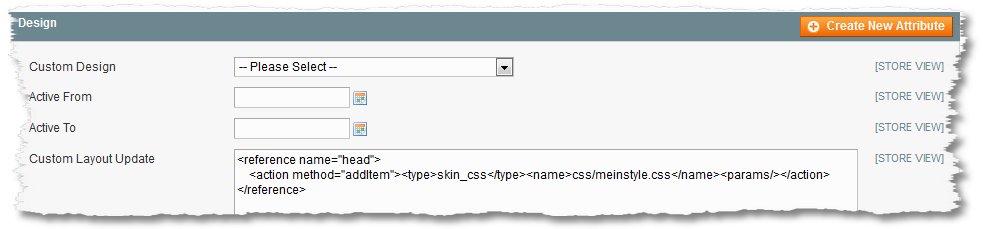
Por lo tanto, es fácilmente posible para crear un nuevo CSS y esto entonces implica lo deseas. Con este fin, el siguiente código será utilizado sólo en el cuadro de actualización de diseño:
<Nombre de referencia ="cabeza"> <método de acción ="añadir artículo"><tipo>skin_css</tipo><nombre>css / mystyle.css</nombre><params /></acción> </referencia>
meinstyle.css entonces, naturalmente, se sustituye por el nombre de su propio archivo CSS. Este se encuentra entonces en la piel carpeta / frontend /[plantilla personalizada]/[plantilla personalizada]/css almacenado.
Se utiliza en las versiones de Magento 1.7 – 1.9 Comentarios? Adiciones? Notas? Con alegría!