Một vấn đề cơ bản hơn, mà hiện nay chúng ta nhân khi sử dụng Magestores Phiếu quà tặng-Sự mở rộng (M1) chú ý:
Bài trình bày của phía voucher là khả năng thích nghi mạnh mẽ. Nếu bạn cài đặt phần mở rộng, rơi vào multi-tasking, mà không phải là dễ dàng như vậy để sửa chữa:
- Luôn luôn là đầu tiên (rất ngắn nhưng cũng cảm nhận được) template mặc định nạp Amazon, hiển thị và sau đó thay thế bằng chứng từ của mình.
- Lao giữa giá trị phiếu giảm giá và các dấu hiệu Euro “nbsp” trên, mà không nên có mặt ở đó.
- Ngày MM / DD / YYYY sử dụng
- Có umlauts (z.B. “hết hạn”) một vấn đề.
- phải “QUÀ TẶNG-XXX-XXX” hiển thị dưới dạng mã giữ chỗ
- và một vài thứ khác, các dây thần kinh.
Để giải quyết những vấn đề chủ yếu là thích nghi với một tập tin. Thư mục preview.phtml /annawand.de/test/app/design/frontend/base/default/template/giftvoucher/product/template
di chuyển tập tin này, chúng tôi trong bước đầu tiên trong mẫu tùy chỉnh của chúng tôi trước khi chúng tôi điều chỉnh chúng một lần.
Bây giờ nó đi chủ yếu để điều chỉnh tầm nhìn ngắn của phiếu giảm giá trên tải trang. Chứng từ bản thân thường có thể được cấu hình từ backend.
Tôi kiểm tra trong một lần trong preview.phtml từ trên xuống dưới:
- Để thay đổi định dạng ngày về tính hợp lệ: trong dòng 27 khu vực ngày(‘M / d / Y’, trong ngày(‘D.m.Y’, thay đổi.
ta nên không thích màu sắc của văn bản trong bản xem trước, các dòng 57 và 58
$_styleColor = '# DC8C71'; $_textColor = '# 949.392';
điều chỉnh
Trong chế độ xem trước cửa sổ pop-up là tĩnh “Xem trước”. Nếu bạn muốn có thể dịch, bạn làm trong hàng 74 từ
<lớp h4 ="một-popover-header-nội dung" id ="một-popover-header-1">Xem trước </h4>
chết
<lớp h4 ="một-popover-header-nội dung" id ="một-popover-header-1"><?php echo $ this->__('Xem trước');?></h4>- Một trong những phiền toái nhất “ ” trốn trong hàng 110. Điều này có thể loại bỏ hoặc điều chỉnh.
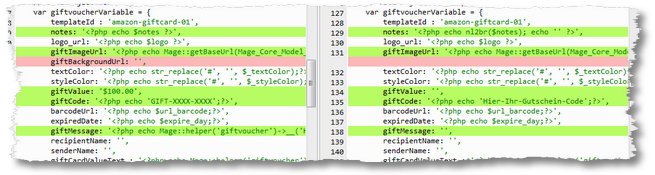
- Tùy thuộc vào thiết kế bạn phải xếp hàng 128 tùy chỉnh và có đặt cọc thiết kế voucher. Trong tiêu chuẩn này, đây là “templateId : ‘Amazon-giftcard-01',”
trong dòng 129 sau đó bạn vẫn có thể ra
ghi chú: '<?php echo $ ghi chú ?>',
làm này
ghi chú: '<?php vang nl2br($ghi chú); echo '' ?>',
Bây giờ bạn phải xác định hình ảnh của chứng từ, mà bạn muốn có. Góp phần thực hiện URL trong dòng 131 một ở
giftImageUrl: '<?php echo Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_MEDIA) .'/giftvoucher/template/images/simple-gift-card/default.png' ?>',
sau đó có thể ví dụ. như vậy từ
giftImageUrl: '<?php echo Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_MEDIA) .'/ Giftvoucher / template / images / amazon-giftcard-01/meingutscheinbild.jpg ' ?>',
Tùy thuộc vào thiết kế bạn phải nhìn
- Trong dòng sau đó bạn nhìn chỉ là những gì bạn vẫn muốn thay đổi. Vì vậy, bạn có thể lưu trữ một giá trị tiêu chuẩn mong muốn (hàng 135), xác định giữ chỗ cho Mã Phiếu giảm giá (hàng 136) vv.
Cuối cùng, bạn vẫn có thể (nếu một vấn đề là với “ ” giá trị của việc này vẫn chưa ví dụ. trong dòng 161 trước “var html = tmpl(dữ liệu);” chèn:
//thay thế ký tự đặc biệt nếu như(dữ liệu && dữ liệu['Giá trị độc']) { dữ liệu['Giá trị độc'] = dữ liệu['Giá trị độc'].thay thế(" ", " "); } console.log(dữ liệu);

Bây giờ hầu hết các bạn đã giải quyết. nhưng một số thay đổi trong CSS có lẽ vẫn cần thiết.
