 Nếu bạn muốn cho các sản phẩm cá nhân, Categories hoặc các trang CMS một thiết kế riêng biệt / gõ theo phong cách riêng của bạn, có thể thông qua sự tích hợp của riêng nó, thực hiện tập tin CSS đặc biệt. Có cả hai sản phẩm thuộc Danh mục > quản lý sản phẩm > (Chọn sản phẩm) > thiết kế (hoặc thiết kế) > Tuỳ chỉnh Lyout cập nhật cũng như các loại thuộc Danh mục > quản lý nhóm >(Chọn loại sản phẩm) > thiết kế riêng > Tuỳ chỉnh Update Layout và cũng với các trang CMS dưới CMS > bên > (Chọn trang) > bố trí > Giao diện Cập nhật XML khả năng riêng đoạn XML chèn. Ở đây, bạn có thể liên kết cả hai bố trí HTML của riêng bạn mà còn file CSS riêng.
Nếu bạn muốn cho các sản phẩm cá nhân, Categories hoặc các trang CMS một thiết kế riêng biệt / gõ theo phong cách riêng của bạn, có thể thông qua sự tích hợp của riêng nó, thực hiện tập tin CSS đặc biệt. Có cả hai sản phẩm thuộc Danh mục > quản lý sản phẩm > (Chọn sản phẩm) > thiết kế (hoặc thiết kế) > Tuỳ chỉnh Lyout cập nhật cũng như các loại thuộc Danh mục > quản lý nhóm >(Chọn loại sản phẩm) > thiết kế riêng > Tuỳ chỉnh Update Layout và cũng với các trang CMS dưới CMS > bên > (Chọn trang) > bố trí > Giao diện Cập nhật XML khả năng riêng đoạn XML chèn. Ở đây, bạn có thể liên kết cả hai bố trí HTML của riêng bạn mà còn file CSS riêng.
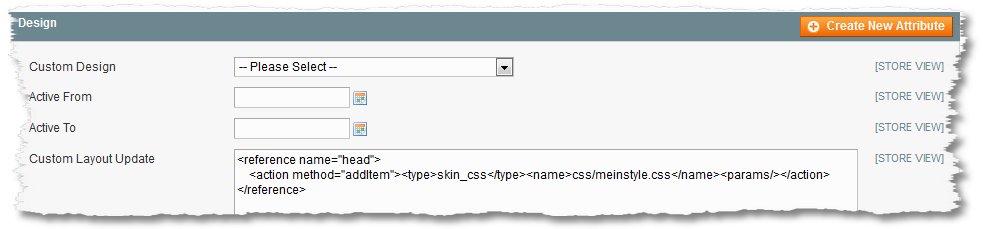
Do đó, nó có thể dễ dàng có thể tạo ra một CSS mới và điều này sau đó tích hợp như mong muốn. Để kết thúc này, các mã sau đây sẽ được sử dụng duy nhất trong bố trí hộp cập nhật:
<Tên tài liệu tham khảo ="cái đầu"> <phương pháp action ="addItem"><kiểu>skin_css</kiểu><Tên>css / meinstyle.css</Tên><params /></hoạt động> </tài liệu tham khảo>
meinstyle.css sau đó một cách tự nhiên thay thế bằng tên của tập tin CSS của riêng bạn. Đây là sau đó trong thư mục da / frontend /[mẫu tùy chỉnh]/[mẫu tùy chỉnh]/css nộp.
Được sử dụng trong các phiên bản Magento 1.7 – 1.9 bình luận? bổ sung? Ghi chú? vui vẻ!
