 Nó là đáng ngạc nhiên thường xảy ra, mà đã bị lãng quên trong một khuôn mẫu để kết hợp một liên kết logout. Nếu khách hàng được đăng nhập, ông không thể nhận ra. Do đó, ta nên nhập một liên kết logout, đó là tất nhiên chỉ xuất hiện, nếu người dùng đang đăng nhập.
Nó là đáng ngạc nhiên thường xảy ra, mà đã bị lãng quên trong một khuôn mẫu để kết hợp một liên kết logout. Nếu khách hàng được đăng nhập, ông không thể nhận ra. Do đó, ta nên nhập một liên kết logout, đó là tất nhiên chỉ xuất hiện, nếu người dùng đang đăng nhập.
Nếu nó chỉ là một (trở lên) liên kết đơn giản là, mà chỉ được hiển thị, Khi bạn đã đăng nhập, Điều này có thể được thực hiện với một đoạn mã rất đơn giản, được viết đơn giản trong tệp PHTML bên phải.
Ví dụ tiêu đề.phtml trong ứng dụng/thiết kế/frontend/rwd/mặc định/mẫu/trang/html
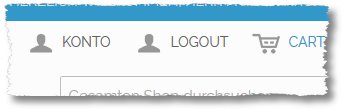
 Ở đây tôi muốn có một liên kết đăng nhập bên cạnh liên kết tài khoản – Nhưng chỉ khi bạn đã đăng ký.
Ở đây tôi muốn có một liên kết đăng nhập bên cạnh liên kết tài khoản – Nhưng chỉ khi bạn đã đăng ký.
Tôi thêm điều này vào cái này
<?php nếu (pháp sư::getSingleton('Khách hàng / phiên')->isLoggedIn()) : ?>
<a href ="<?php echo $ this->người giúp việc('khách hàng')->getlogouturl(); ?>" dữ liệu mục tiêu-phần tử ="#tiêu đề-tài khoản" class ="Skip-Link Skip-Account">
<span class ="biểu tượng"></nhịp cầu>
<span class ="nhãn"><?php echo $ this->__('Đăng xuất'); ?></nhịp cầu>
</một>
<?php endif; ?>phía sau
<a href ="<?php echo $ this->người giúp việc('khách hàng')->getAccounturl(); ?>" dữ liệu mục tiêu-phần tử ="#tiêu đề-tài khoản" class ="Skip-Link Skip-Account">
<span class ="biểu tượng"></nhịp cầu>
<span class ="nhãn"><?php echo $ this->__('Tài khoản'); ?></nhịp cầu>
</một>một.
Tất nhiên, biểu tượng vẫn sẽ phải được điều chỉnh. Đây chỉ là một bản sao của liên kết tài khoản với sự thích ứng để sử dụng làm liên kết đăng xuất.
Đóng góp cách tích hợp khu vực đăng nhập mini vào trang, đó đây.
Được sử dụng trong Magento Version 1.9 bình luận? bổ sung? Ghi chú? vui vẻ!
