
Wir wollen einen weiteren Reiter / ein Tab auf der Produktdetail-Seite einbauen, der einen Statischen Block beinhalten soll, der für ALLE Produkte gleich sein soll. Hier sollen dann allgemeine Informationen rein.
Im ersten Schritt haben wir hierzu die catalog.xml aus dem layout-Verzeichnis unseres Templates genommen und nach
<block type="catalog/product_view_description" name="product.description" as="description" template="catalog/product/view/description.phtml">
gesucht. Wir hatten bereits die Reihenfolge der beiden Tabs geändert (Info HIER), so dass die Beschreibung links steht und die Zusatzinformationen (Produktattribute) standardmäßig angezeigt werden.
Nun haben wir folgenden Code unter das schließende
</block>
eingefügt:
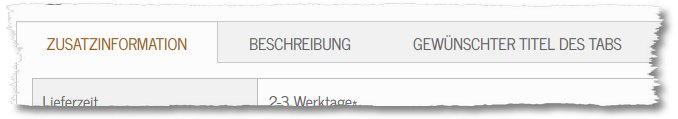
<block type="cms/block" name="tab.new"> <action method="addToParentGroup"> <group>detailed_info</group> </action> <action method="setTitle" translate="value"> <value>Gewünschter Titel des Tabs</value> </action> <action method="setBlockId"> <block_id>extra_prod_tab</block_id> </action> </block>
Speichern und hochladen. Nun fehlt noch der Statische Block mit dem Kenner “extra_prod_tab” – man kann ihn natürlich benennen wie man will.

Das war es auch schon.
Wie man einen produktindividuellen Tab / Reiter hinzufügt, dazu haben wir HIER etwas geschrieben.
Genutzt in Magento 1.9.
