Ein tiefergreifendes Problem, welches uns mittlerweile mehrfach bei der Nutzung von Magestores Giftvoucher-Extension (M1) aufgefallen ist:
Die Darstellung der Gutscheinseite ist anpassungsintensiv. Installiert man die Extension, fallen mehrere Dinge auf, die nicht so einfach zu beheben sind:
- Wird immer zuerst (sehr kurz aber gut wahrnehmbar) das Standard Amazon Template geladen, angezeigt und dann durch den eigenen Gutschein ersetzt.
- Taucht zwischen Gutscheinwert und dem Euro-Zeichen ein “nbsp” auf, welches dort nicht sein sollte.
- Wird das Datumsformat MM/DD/YYYY verwendet
- Gibt es mit Umlauten (z.B. “Gültig bis”) ein Problem.
- Wird “GIFT-XXX-XXX” als Code-Platzhalter angezeigt
- und noch ein paar weitere Dinge, die nerven.
Um diese Probleme zu beheben ist hauptsächlich eine Datei anzupassen. Die preview.phtml im Ordner /annawand.de/test/app/design/frontend/base/default/template/giftvoucher/product/template
Diese Datei verschieben wir im ersten Schritt einmal in unser eigenes Template bevor wir sie anpassen.
Es geht nun hauptsächlich um Anpassungen bei der kurzen Ansicht des Gutscheins beim Laden der Seite. Der Gutschein selber kann zumeist aus dem Backend konfiguriert werden.
Ich gehe einmal in der preview.phtml von oben nach unten:
- Für die Änderung des Datumsformates für die Gültigkeitsdauer: In Zeile 27 den Bereich date(‘m/d/Y’, in date(‘d.m.Y’, ändern.
Sollte einen die Farbe des Textes in der Vorschau nicht gefallen, die Zeilen 57 und 58
$_styleColor = '#DC8C71'; $_textColor = '#949392';
anpassen
Im Vorschau-Popup steht statisch “Preview”. Will man dies übersetzbar haben, macht man in Zeile 74 aus
<h4 class="a-popover-header-content" id="a-popover-header-1">Preview </h4>
dies
<h4 class="a-popover-header-content" id="a-popover-header-1"><?php echo $this->__('Preview');?></h4>- Eines der nervigen “ ” versteckt sich in Zeile 110. Dies kann man entfernen oder anpassen.
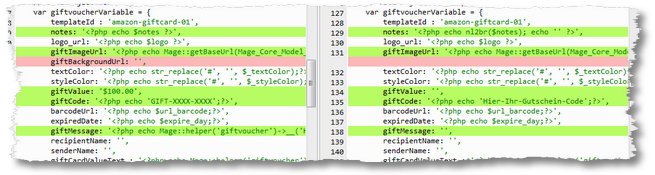
- Je nach verwendetem Design muss man Zeile 128 anpassen und dort das Gutschein-Design hinterlegen. Im Standard ist dies “templateId : ‘amazon-giftcard-01’,”
In Zeile 129 kann man dann noch aus
notes: '<?php echo $notes ?>',
dies machen
notes: '<?php echo nl2br($notes); echo '' ?>',
Nun muss man das Bild des Gutscheins bestimmen, welches man haben möchte. Dazu trägt man die URL in Zeile 131 ein bei
giftImageUrl: '<?php echo Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_MEDIA) .'/giftvoucher/template/images/simple-gift-card/default.png' ?>',
könnte dann z.B. so aus
giftImageUrl: '<?php echo Mage::getBaseUrl(Mage_Core_Model_Store::URL_TYPE_MEDIA) .'/giftvoucher/template/images/amazon-giftcard-01/meingutscheinbild.jpg' ?>',
Je nach Design muss man schauen
- In den Zeilen danach schaut man einfach was man noch ändern möchte. So kann man einen gewünschten Standard-Wert hinterlegen (Zeile 135), den Platzhalter für den Gutscheincode definieren (Zeile 136) etc.
Zuletzt kann man noch (wenn man ein Problem mit “ ” beim Wert hat noch dies z.B. in Zeile 161 vor “var html = tmpl(data);” einfügen:
//replace special character if(data && data['giftValue']) { data['giftValue'] = data['giftValue'].replace(" ", " "); } console.log(data);

Nun hat man schon das meiste behoben. Einige Änderungen in der CSS sind aber wohl noch notwendig.

